Downlight Empotrable Cuadrado Led 25W RGB
Incluyendo 0,32 € para ecotasa
 Paga a los 7 dias de recibirlo (Lo podrás seleccionar en el carrito)
Paga a los 7 dias de recibirlo (Lo podrás seleccionar en el carrito) Divide tu pago (Lo podrás seleccionar en el carrito)
Divide tu pago (Lo podrás seleccionar en el carrito)Downlight RGB en tres tonalidades de luz: rojo, verde y azul. A continuación elija el controlador y la fuente de alimentación si lo necesita.
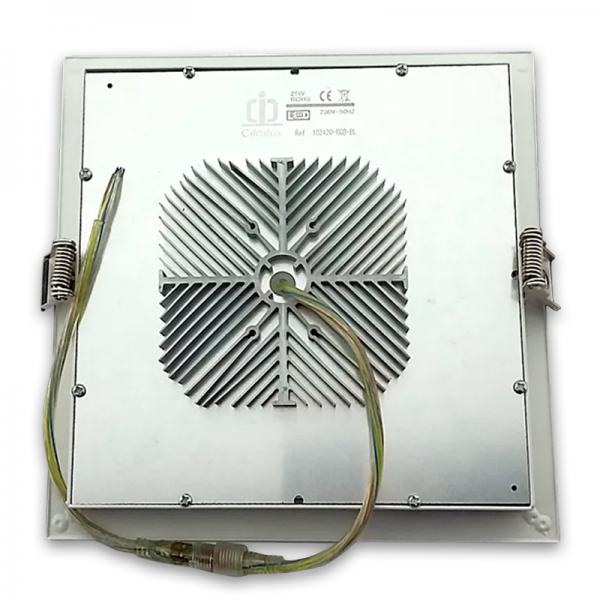
Downlight Empotrable Cuadrado Led 25W RGB para iluminación de interior.
Este downlight empotrable es ideal para crear un ambiente acogedor y relajante. Ideal para centros de relajación y meditación.
Puede adquirir el downlight RGB solo o el kit completo (downlight+controlador+fuente de alimentación de 60W).
En este video te mostramos cómo instalar un downlight RGB o varios simultáneamente.
- Tipo Instalación
- Empotrable
- Color cuerpo:
- Blanco/Aluminio
- Consumo Real (W):
- 25W
- Potencia luz (W):
- 21W a 25W
- Temperatura de la luz:
- RGB
- Luminosidad
- 1950 Lm
- Incluye Driver / Equipo:
- No
- Indice de protección (IP):
- IP20
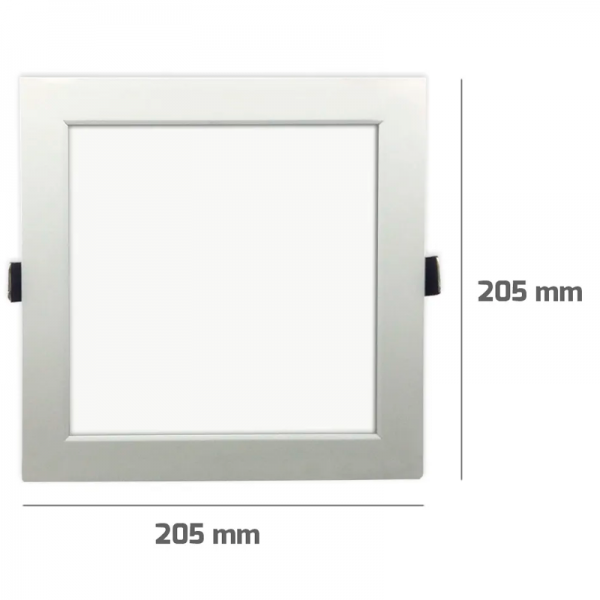
- Dimensiones (LxWxH):
- 205x205x35 mm
- Angulo apertura:
- 120º
- Dimensiones de corte:
- 192x192 mm
- Tensión trabájo:
- 230VAC
- Observaciones:
- No incluye controlador, ni driver
- Forma
- Cuadrado